Jimdoでは、通常リストは、数字か、●のリストしか選択できません。
- 丸のリスト1
- 丸のリスト2
次のように、独自のマークがついたリストを作成したいときにはどうすればいいのでしょう?
- マーク付きリスト1
- マーク付きリスト2
まず、マーク付きリストを作成する準備をします。
※今回の例では、本文の文字サイズが16px、マークは24×24pxを使用しています。
① [ナビゲーションの編集]>[+新規ページを追加]で、非表示のメニュー[Web素材]を作成します。


②[Web素材]ページの中で、[コンテンツの追加+]>[画像]で、マークを追加します。

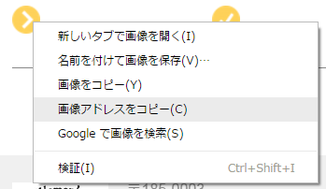
③[プレビュー]で、画面を表示したのち、マークにカーソルを持って行って、右クリックし、[画像アドレスをコピー]します。
これは、後で使用するので、なくさないようにメモ帳などに貼り付けておくのが良いでしょう。
画像アドレスは、例えば以下のようになります
https://image.jimcdn.com/app/cms/image/transf/none/path/sc********f9/image/i2d*******75/version/14**********/image.png

④管理メニュー
[管理メニュー]>[基本設定]>[ヘッダー編集]に以下の記述を追加します。
ここでは、リストの書式(クラス名)side_nav_circleで、上記マークをつけることを定義します。
<style type="text/css">
ul.side_nav_circle{
list-style:none;
padding:10px;
margin-left:10px;
}
li.side_nav_circle{
line-height:32px;
background-image: url(https://image.jimcdn.com/app/cms/image/transf/none/path/sc********f9/image/i2d*******75/version/14**********/image.png);
background-repeat:no-repeat;
text-indent:40px;
background-position:top left;
display:block;
font-size:18px;
}
</style>
準備は、これで終わりです。いよいよホームページにリストを追加します。
⑤リストを追加したい箇所に、[コンテンツの追加+]>[文章]で、●のリストを追加します。
- 丸のリスト1
- 丸のリスト2
⑥[</>]アイコンをクリックします。リストの部分は、以下のように表示されます。
<ul>
<li>丸のリスト1</li>
<li>丸のリスト2</li>
</ul>
下のように赤い字の部分を追加してください。
<ul class="side_nav_circle">
<li class="side_nav_circle">丸のリスト1</li>
<li class="side_nav_circle">丸のリスト2</li>
</ul>
[保存]すると、マークが表示されます。
- 丸のリスト1
- 丸のリスト2
いかがでしたか?少し面倒でしたね。この方法は、見出しをおしゃれに変更したい場合にも応用できます。是非お試しください。


